
Streamie
Assisting customers in managing their streaming services.
There are over 300 different services where you can watch shows and movies, and each one says it has special things only it offers. Right now, people are finding it hard to handle how much these services cost and it’s hard to find the shows they want. Studies show that most people worry about how much they have to pay, they’re not sure what they’re getting for their money, and they get annoyed when it’s tough to find a good show or movie to watch.
Streamie has a simple plan: help you save money and time by stopping the services you don’t use often, and letting you decide when you want to use them again.
Roles
I assumed the following roles designing this app:
- User Experience (UX) Designer
- Interaction (IxD) Designer
- User Interface (UI) Designer
- Visual Designer
Deliverables
Interaction Design:
High-fidelity interactive prototypes for key tasks on iOS
- UX/UI Design:
- Competitive analysis
- User surveys and one-on-one interviews
- Personas
- User journeys and task flows
- Site map
- Low-fidelity wireframes
- High-fidelity mockups and prototypes
- Design system and UI kit
- Usability tests and findings
<span data-metadata=""><span data-buffer="">Project Specifications
Duration: 6 weeks
Tools:
- Figma
- Balsamiq
- Miro
- Octopus
- Photoshop
- Illustrator
Overview
Since the early 2000s, cable TV isn’t as popular because of Netflix and over 300 other services where you can stream shows and movies. Each of these services says it has special things that you can’t find anywhere else, so people keep saying yes to them. But this means they end up having to pay for lots of these services and it’s really hard for them to keep track of all the money they’re spending.
What makes this even harder is that the deals about who can show which series and movies keep changing. This makes it really hard for people to know where to watch what they want. There’s a lot of confusing information that keeps changing. And sometimes, it’s really hard to cancel a subscription. All of this makes it tough for people who just want to watch their favorite shows and movies.
Problems
- Different subscriptions start at different times, and each one has its own rules about how to cancel it.
- People often don’t really know what they’re spending their money on.
- People spend a lot of time looking for something to watch, and then find out that they can’t even watch it.
Proposed Solutions
- Let’s manage all your subscriptions in one place with Streamie. You can stop and restart them with simple tools.
- Use your account info to show you how much you use your subscriptions.
- A search tool and special filters that only show stuff from your subscriptions in Streamie
With just one app handling lots of accounts, you could watch Netflix for a month, like to finish a series, then stop it for the next month and watch Hulu instead, and so on.
Research
First, I looked at other apps to see how they deal with similar problems. Then, I used over 100 answers from a survey to figure out what customers are buying and what problems they want to solve. Finally, I talked to people one-on-one to understand their experiences and what specific problems the app needs to fix.
Findings
- There’s no real competition in the area of managing subscriptions, but there have been a few tries at making guides for shows and movies.
- Users have around 5 paid subscription services per month on average and feel frustrated due to the lack of transparency.
- People had all sorts of worries: some just didn’t understand what they were paying for, while others really wanted to manage their payments better and get the most out of what they’re paying for.
- Everyone had trouble finding the right shows and movies to watch, but they faced different challenges in doing so.
Getting Closer to User-Centered Design
Defining Key Differences in Motivations Through Personas
At first glance, it may seem like everyone wants the same thing – to save money and time. However, when we looked more closely during user research, it became evident that people had different motivations and reasons behind their desires.
Creating personas helped us understand these differences better, providing clarity and serving as valuable reference points while designing the functions of the app.
During the research and design process, I primarily concentrated on two personas. These personas were crucial because they highlighted the importance of two key functions: analyzing usage reports and data to make informed decisions about subscriptions, and relying on the app’s browse, search, and filter functions to explore viewing options.
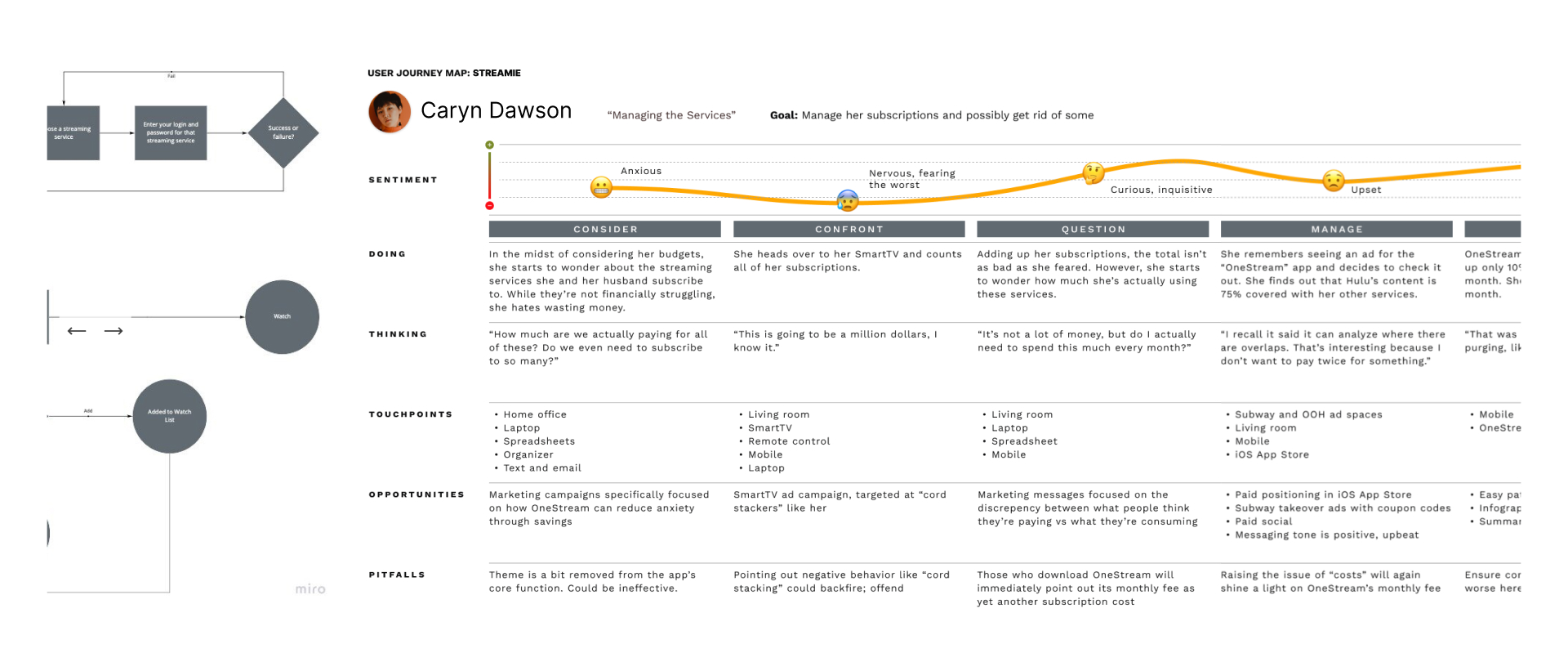
Exploring Common Tasks in Order to Heighten User Empathy
Through the creation and examination of journey maps for two personas and their typical tasks, I discovered important emotional and procedural moments that Streamie needed to address. For instance, addressing the anxiety someone might feel if they worry about paying for something unnecessary, or the apprehension a parent may experience when trying to find suitable content for their children. To ensure the app’s appeal and usability, it was essential to resolve these issues and avoid introducing additional challenges.

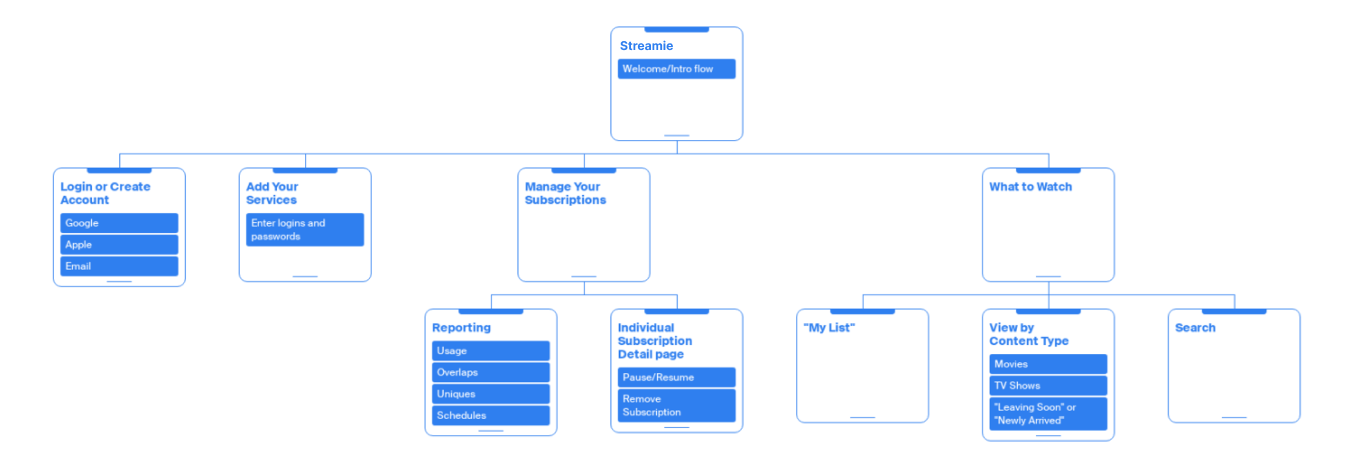
Creating Structure
This site map, Informed by surveys and interviews, the high fidelity prototype would primarily concentrate on three main task streams, as organized within the prototype: 1. Onboarding and registration, 2. Service management (subscribing and unsubscribing), and 3. Programming and search functions. The site map framework, combined with the user insights gathered, would serve as the guiding force for future design decisions.

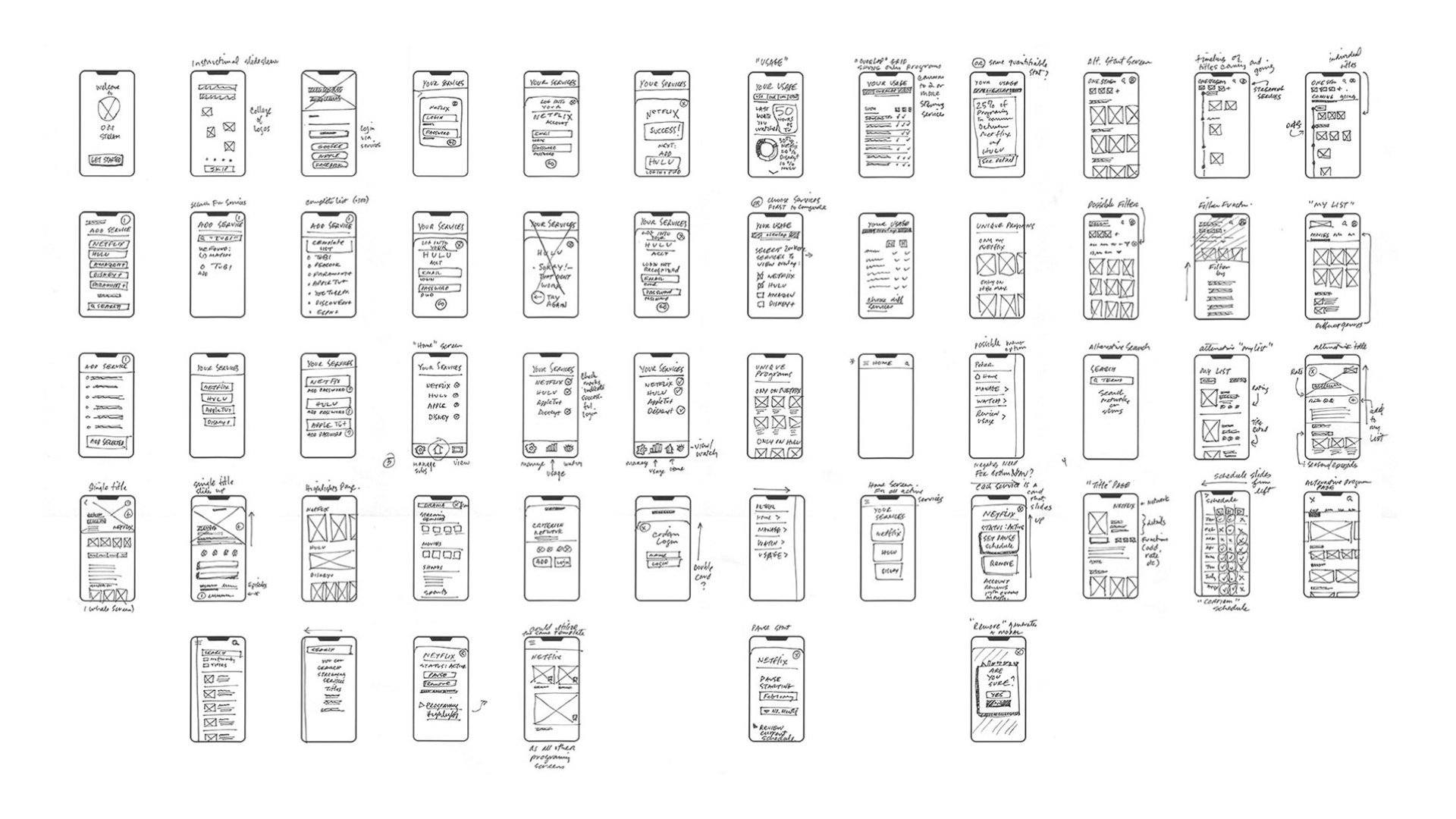
Visualizing a User-Centric Experience
By utilizing rapid sketching, I was able to examine design patterns commonly found in other apps within the competitive landscape. This exploration helped me determine which patterns should be incorporated into Streamie to maintain familiarity. Additionally, it helped identify screen types that could serve multiple functions and identify swiping or touch gestures that would likely be the most intuitive for users.

Understanding What Users Find Intuitive, and Why
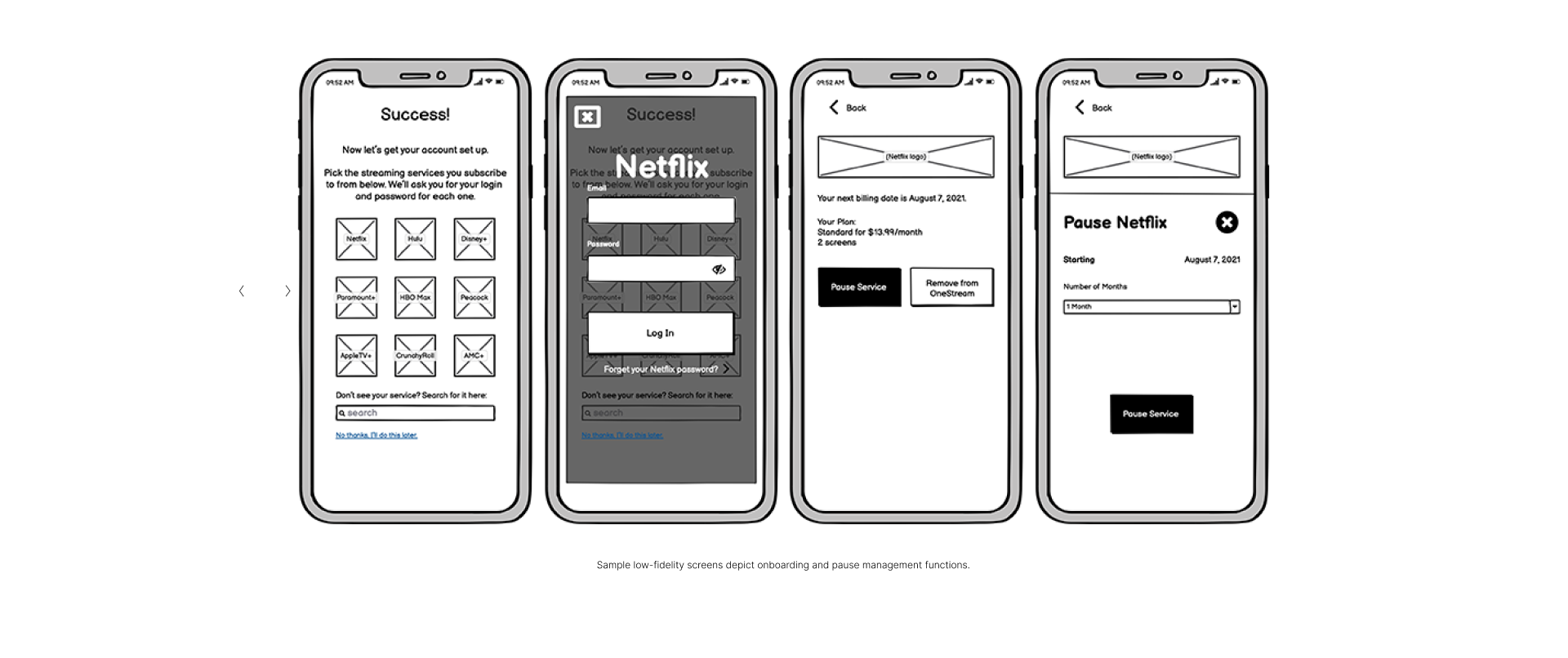
Through testing the low-fidelity prototype, I gained valuable insights into users’ expectations regarding task completion. By observing their touch and swipe gestures and engaging in dialogues about their expectations, I was able to identify necessary adjustments to lay the groundwork for a more polished high-fidelity prototype. Paying attention to details such as clear and meaningful icons, as well as ensuring consistent navigation paths, became vital elements of the overall design system.

Surfacing New Issues
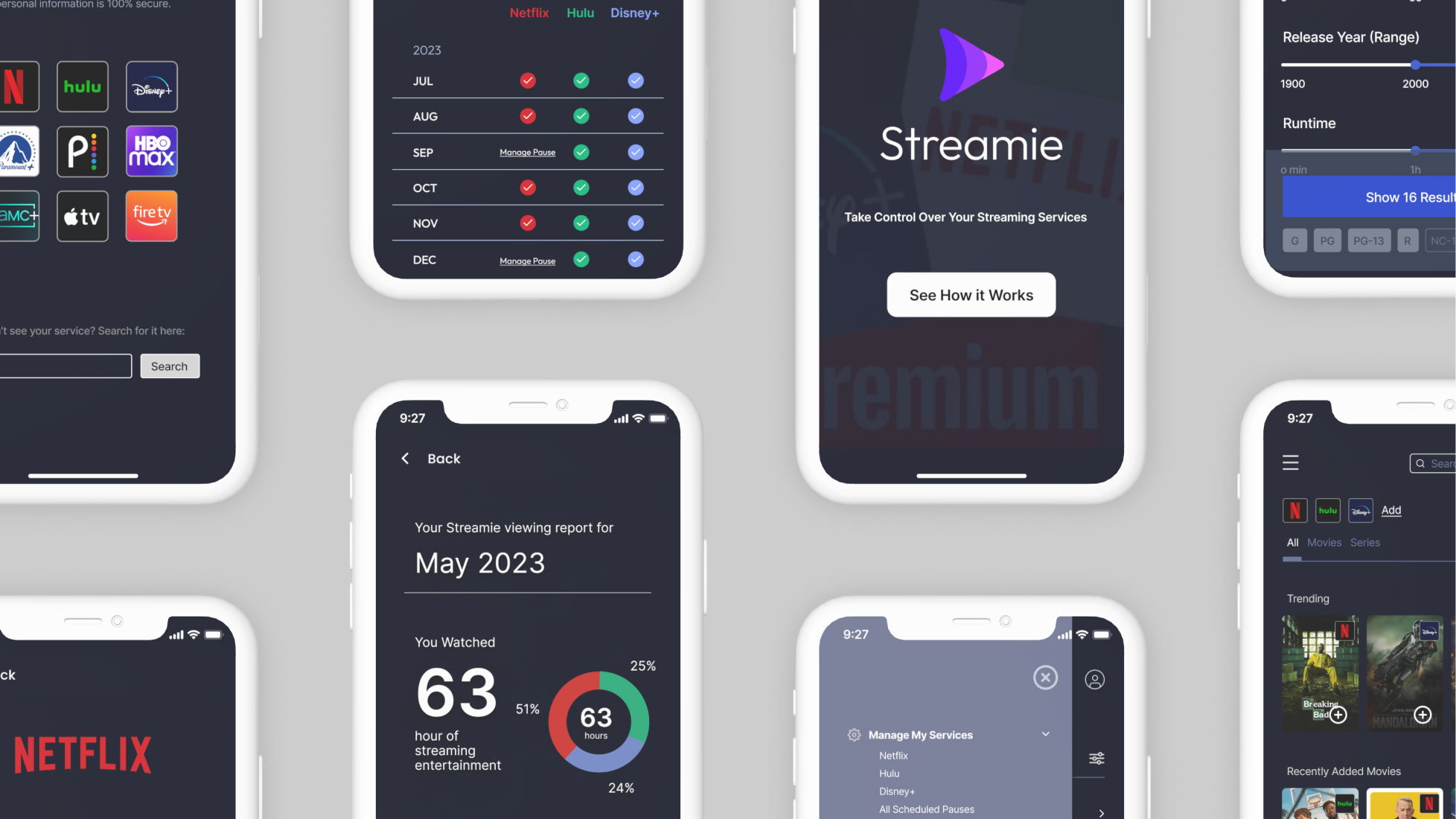
The high-fidelity prototype provided test users with an experience that closely resembled the real app, which brought to light certain issues. While users were able to successfully complete the onboarding process, they expressed concerns related to security, privacy, password recovery, and a sense of suspicion. Interestingly, during this iteration, users also voiced a new need they hadn’t considered before: the desire for the app to visually demonstrate the value they receive from each streaming service they subscribe to. This additional information could empower users to make more informed decisions about their financial choices.
(Clickable prototype to the right)
Establishing Visual Design
To effectively represent all aspects of the Streamie brand, including the product, marketing, and beyond, it was important to establish a foundational design system. This system outlined the essential elements of the brand’s visual language. Throughout the design process, my aim was to ensure that Streamie’s visual design consistently reflected its core mission: empowering customers of streaming services.
To evoke a feeling of calm and control, the screens were primarily designed with blue color palettes. Simple button states and clear iconography were employed to enhance the sense of manageability in performing tasks. Furthermore, a modern sans-serif font with spacious letterforms was chosen to ensure legibility and clarity in all messaging.
How Usability Might Be Improved
Issues to Address for Longer-Term Development
- More advanced filtering options to help you finely adjust and customize your viewing choices based on the subscriptions you have.
- New measures to assess the “value” of your existing subscription. For example, we analyzed factors such as the ratio of positively reviewed content to hours streamed or the types of content you typically consume. This information helps you gauge the worth of your subscription and make informed decisions.
- Greater data visualization to aid in subscription decision making.
- Prompts to encourage providing data that would improve functionality (e.g., “Please rate the 5 movies you watched last week.”)
- Algorithms specific to one’s paid subscriptions and viewing habits, that can recommend other titles.
- Clearer confirmation messages that the APIs are actually managing individual subscription profiles and costs.
